Préparer ses images
1. Redimensionner ses images
Pour éviter que le temps de chargement ne soit trop long pour l’internaute, il est nécessaire de limiter la taille des images à 1800 pixels de large.
Logiciel pour redimensionner vos photos :
Light Image Resizer >>> Tutoriaux : http://www.obviousidea.com/tutorial-light-image-resizer
2. Déposer plusieurs images ou comment ajouter un répertoire de photos
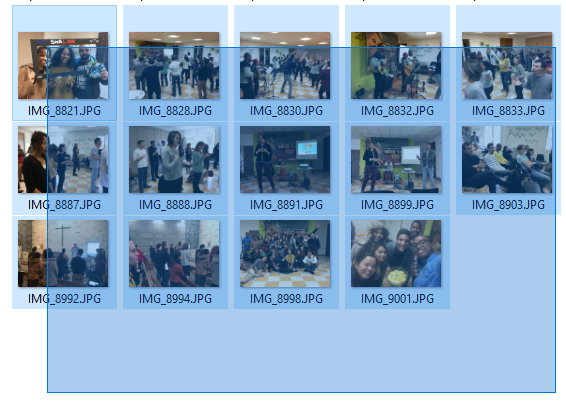
- Sélectionner les photos que vous souhaitez voir apparaître dans votre diaporama (clic gauche enfoncé, puis déplacer le cadre sur l’ensemble qui vous intéresse) :

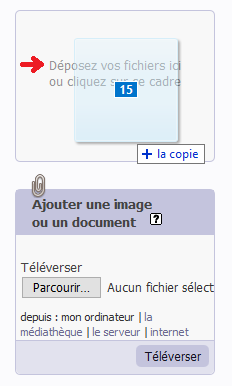
- Faites glisser (clic gauche enfoncé sur une des images de votre sélection) dans le cadre prévu à cet effet (en haut à gauche de votre article) :

Félicitations ! Vos photos sont désormais liées à votre article : nous allons maintenant voir comment les mettre sous la forme d’un diaporama dans votre publication.
Réaliser un diaporama
Attention condition nécessaire :
- Seules les images qui ne sont pas dans le Portfolio seront prises en compte.
- Lorsqu’on ajoute plusieurs galeries dans un même article, la galerie ne fonctionne pas correctement.
1. Galleria
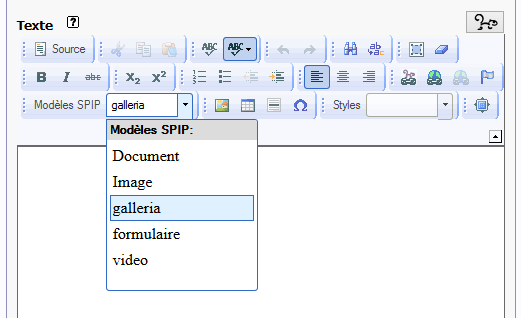
Nous allons maintenant utiliser la fonction Galleria disponible dans le menu Modèle SPIP afin de construire notre diaporama avec les photos liées à notre article dans le chapitre précédent :

La fenêtre suivante vous demande de renseigner le numéro de l’article que l’on trouve :
- En haut à gauche quand l’article est déjà enregistré non modifié

- Ou bien dans la barre d’adresse générale

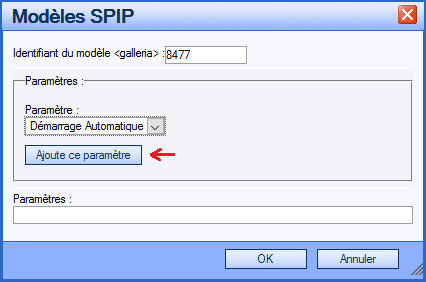
Une fois votre numéro d’article saisi, vous pouvez mettre en place plusieurs paramètres en :
- les sélectionnant

- et en cliquant sur le bouton [Ajoute ce paramètre]

Il faudra cliquer sur ce même bouton pour chaque paramètre que vous souhaitez ajouter au diaporama.
La liste des paramètres ajoutés apparaît dans le champ paramètres en bas de la fenêtre (sous forme de balises) :

2. Paramètres du diaporama
- Ouverture en grand si clic
Permet au visiteur d’ouvrir l’image cliquée en grand (zoom).
- Démarrage automatique
Permet la lecture automatique de votre diaporama.
- Nombre de photos
Indique le nombre de photos (YY) à afficher par page :
Par défaut, SPIP insère 30 photos/page. Ce qui veut dire, que toutes les 30 photos, il faut cliquer sur un nombre pour passer aux photos suivantes 30/60/90… Mais si vous voulez en voir 60 directement sur la même page sans avoir à cliquer sur un nombre.
- Largeur fixe & pleine largeur
Sont des paramètres de taille d’affichage (en largeur) de votre diaporama.
- Tri des photos
Vous pouvez forcer un tri des photos dans l’ordre du nom des fichiers en ajoutant dans <galleria> |tri=fichier. Par ex : galleria58|lightbox=true|autoplay=true|responsive=true|tri=fichier
3. Infos et description
Vous remarquerez une fois votre diaporama mis en ligne une petite info-bulle (matérialisée par un i en haut à gauche).
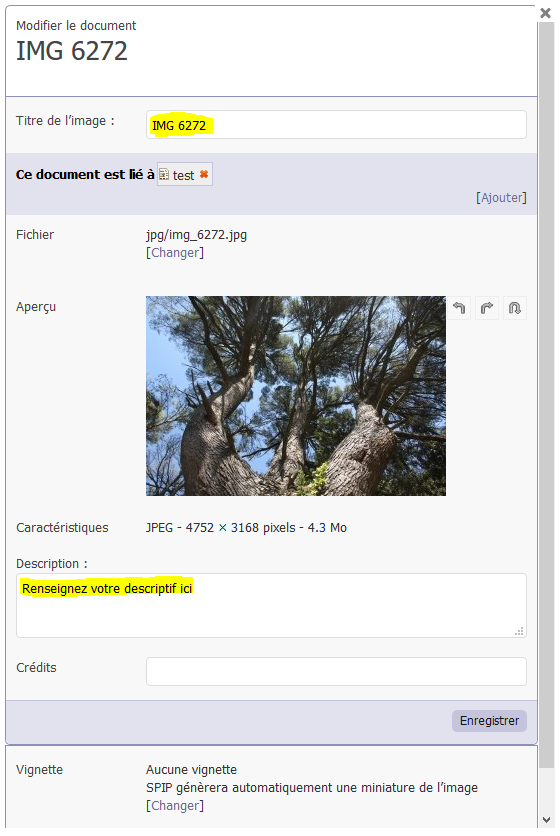
Si le visiteur clic dessus, cela correspond au titre de la photo, ainsi qu’au descriptif de celle-ci (si il a été renseigné) :

Vous pouvez ajouter/renseigner ces champs en cliquant sur [Modifier] pour chaque illustrations liées à votre diaporama (en bas de l’article, dans la partie rédacteur) :

Ainsi vous pouvez, si vous le souhaitez faire apparaître le descriptif de vos photos dans cette partie info :